Afbeelding op maat maken
Maak een grote afbeelding precies op maat voor je website
Je wilt een afbeelding op maat maken voor je website. Zo toon je scherpe afbeeldingen, zonder dat ze onnodig veel laadtijd kosten. Goed voor SEO én een prettige gebruikerservaring voor je bezoekers.
Kijk hier hoe je eenvoudig afbeeldingen op maat maakt met het populaire programma voor fotobewerking: Photoshop.
Stap voor stap.
Je bent dan in staat om zonder hulp op een professionele manier afbeeldingen te tonen op je website. Scherp in beeld én snel geladen.
Goed voor SEO én een prettige gebruikerservaring voor je bezoekers.
Stap 1: Open de afbeelding
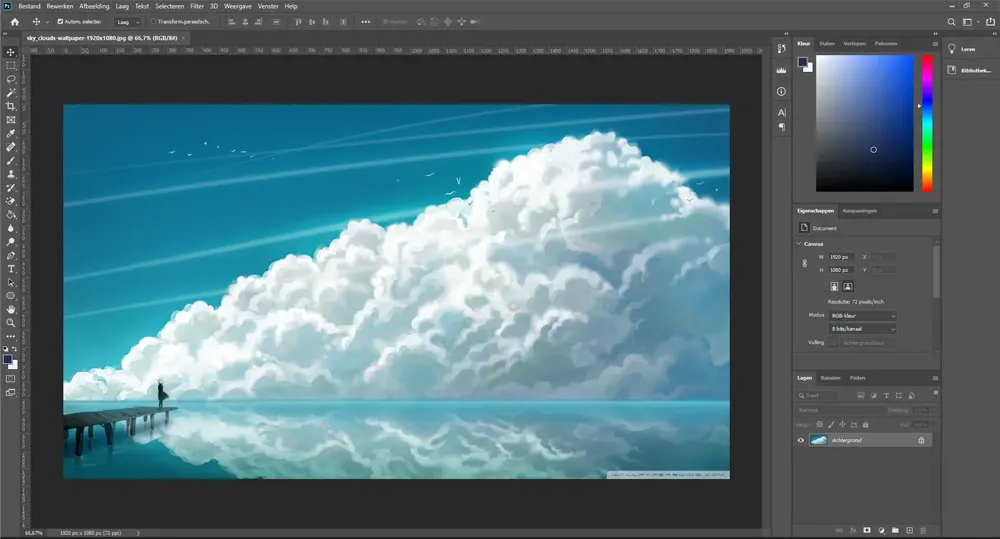
Open Photoshop en open daarna de originele afbeelding.
Optie A:
Ga linksboven naar Bestand –> Openen –> Zoek in de mappen, selecteer je bestand en klik op Openen.
Optie B:
Open de bestandslocatie op je computer en sleep het bestand naar Photoshop.

Stap 2: Open een nieuw canvas in de juiste maat
Zoals een schilderij een canvas heeft, heeft een afbeelding voor een website dat ook. Een canvas is dus de beschikbare ruimte die je hebt voor het tonen van de afbeelding.
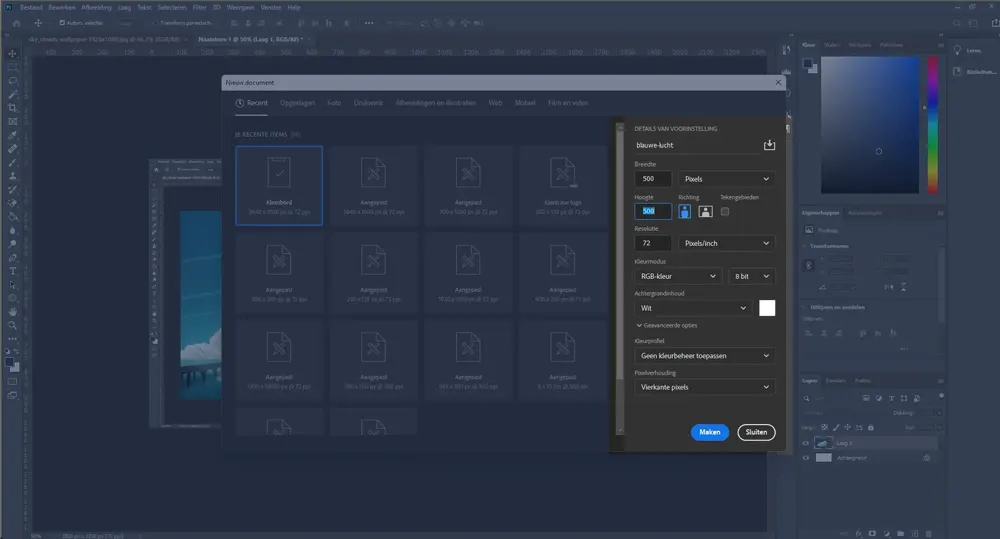
We gaan nu een nieuw canvas maken in Photoshop die gelijk is aan de maat van de afbeelding die we uiteindelijk op de website willen. We kiezen voor dit voorbeeld voor een canvas van 500 pixels bij 500 pixels. Dit noteren we korter als 500 x 500px.
- Ga linksboven naar Bestand –> Nieuw
- Vul de DETAILS VAN DIAVOORSTELLING in. In dit geval Breedte = 500 en Hoogte = 500
- Controleer dat je werkt in Pixels.

Stap 3: sleep naar nieuw canvas
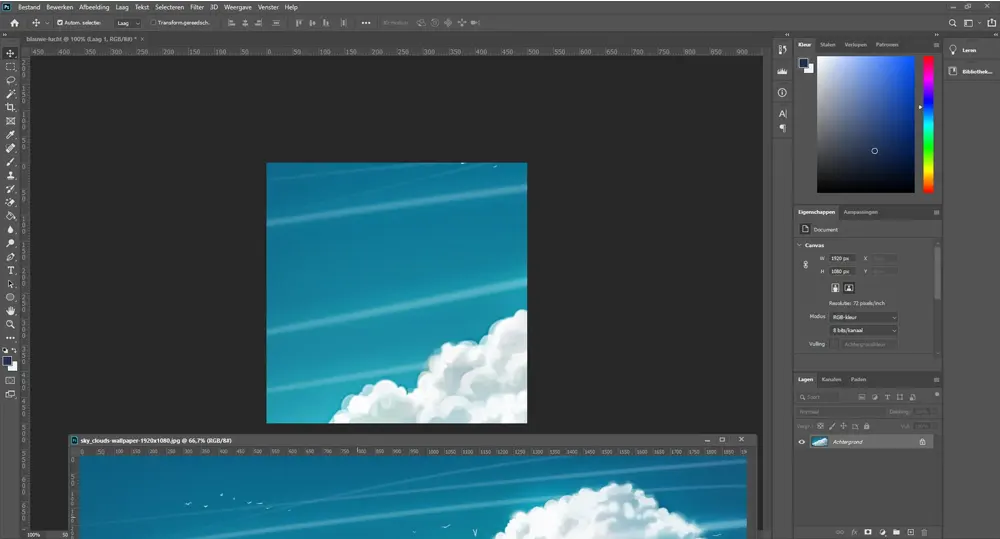
Zet de originele afbeelding in het nieuwe canvas.
- Ga met de cursor naar het tabblad bovenaan met de bestandnaam van de originele afbeelding.
- Klik in het tabblad en sleep naar beneden, zodat een nieuw venster ontstaat.
- Ga dan met de cursor naar de laag, rechtsonder. In dit voorbeeld nog Achtergrond genoemd.
- Sleep deze laag vervolgens naar het nieuwe canvas van 500 x 500 px.
- Sluit het venster met de originele afbeelding.

Stap 4: Transformeer de afbeelding tot-ie past
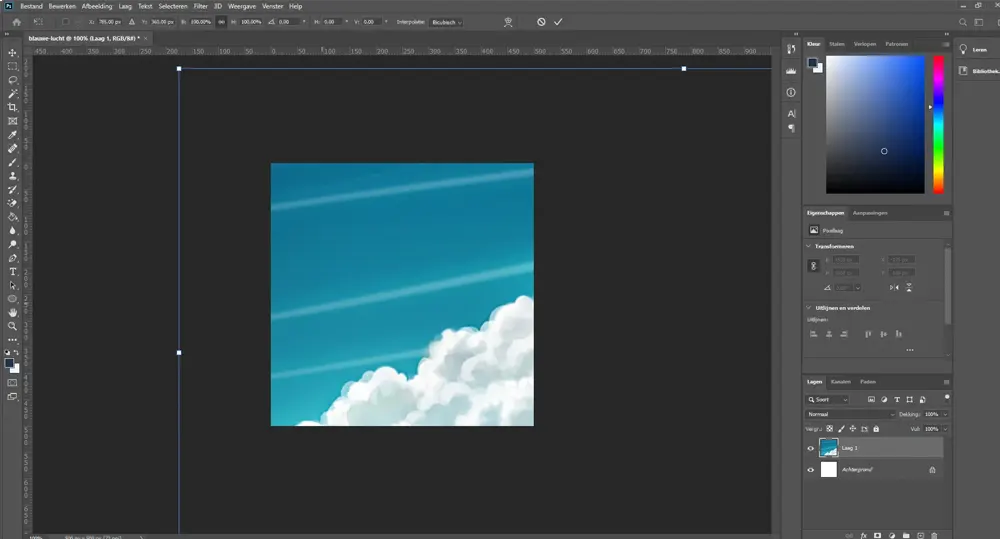
Nu gaan we de afbeelding handmatig verkleinen. Zo houden we precies over wat we willen laten zien.
- Toets op je toetsenbord CTRl + T . Je ziet nu de randen van de afbeelding die nu buiten het nieuwe canvas vallen.
- Ga met de cursus naar een hoek van de afbeelding. Je ziet het pijltje veranderen.
- Houd vastgedrukt en sleep naar binnen toe. Dit verkleint de afbeelding.
- Laat de muis los en sleep de afbeelding totdat je in beeld krijgt wat je wilt.
- Blijf verkleinen en slepen tot je tevreden bent met je nieuwe afbeelding.

Stap 5: Opslaan in het juiste bestandstype
Als je tevreden bent met de afbeelding sla je deze op. We kiezen daarvoor een bestandsformaat die geschikt is voor het web.
- Ga naar Bestand –> Opslaan als –> Opslaan op jouw computer.
- Controleer je bestandsnaam. Kies het gewenste bestandstype. Voor het web kies je meestal JPEG of WebP.
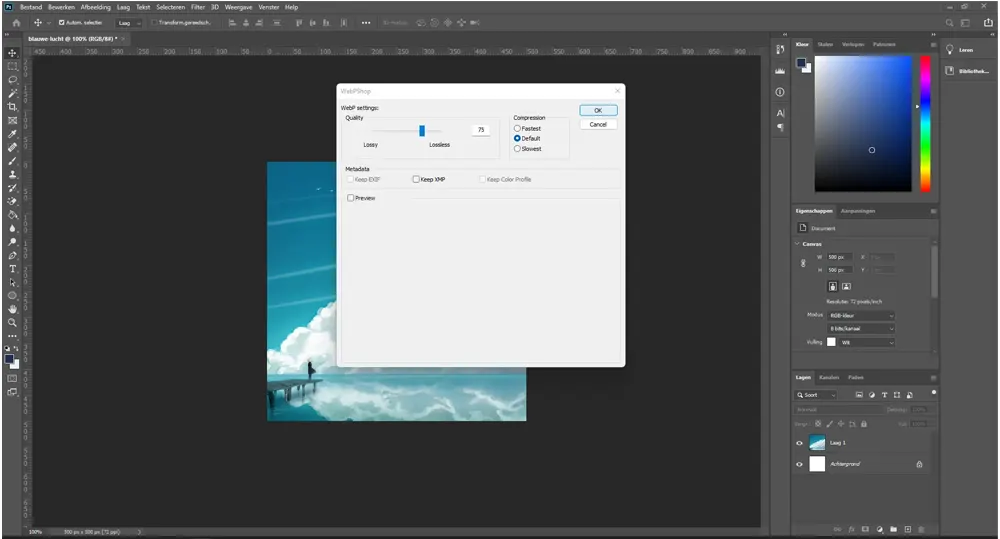
- Als je Afbeeldingsopties krijg over de kwaliteit, dan is de standaard meestal genoeg. Bij JPEG is dat Kwaliteit 8 (Hoog). Bij WebP is dat Quality 75.

Tot slot over een afbeelding op maat maken
Je kunt nu zelf een afbeelding op maat maken. Op deze manier is een afbeelding niet te groot of te klein.
De afbeelding is scherp en laadt snel.
Dat is fijn voor bezoekers én je online vindbaarheid.
Wil je weten hoe je een afbeelding optimaliseert voor de juiste zoektermen? Neem dan contact op met een SEO specialist.

Nils van der Knaap
Senior SEO Specialist
Nils vreet SEO artikelen als Oreo-koekjes. Ja, die grote. Met ruim 16 jaar intensieve ervaring als online marketeer en SEO specialist weet hij als geen ander wat werkt en wat niet.
Nog meer over een afbeelding op maat maken?
Heb je zelf nog vragen of tips over hoe je een afbeelding op maat maakt?
Geef dan je reactie hieronder.


Geef een reactie